



Links
- (Game Jam Entry) Ludum Dare 47: Boomie
- Blog Post: 7 Oct 2020: “First Jam + Dev Log: Wow that was a lot of fun!“
- Blog Post: 11 Oct 2020: “Thoughts about jam tools” by Chris Hall
- Blog Post: 13 Oct 2020: “Dev Log #3: Games are like Onions?”
- (Itch.io) https://chrislhall.itch.io/boomie
Dev Log #1: Wow that was a lot of fun!
by Nikolai Shkurkin
Day 1: Planning
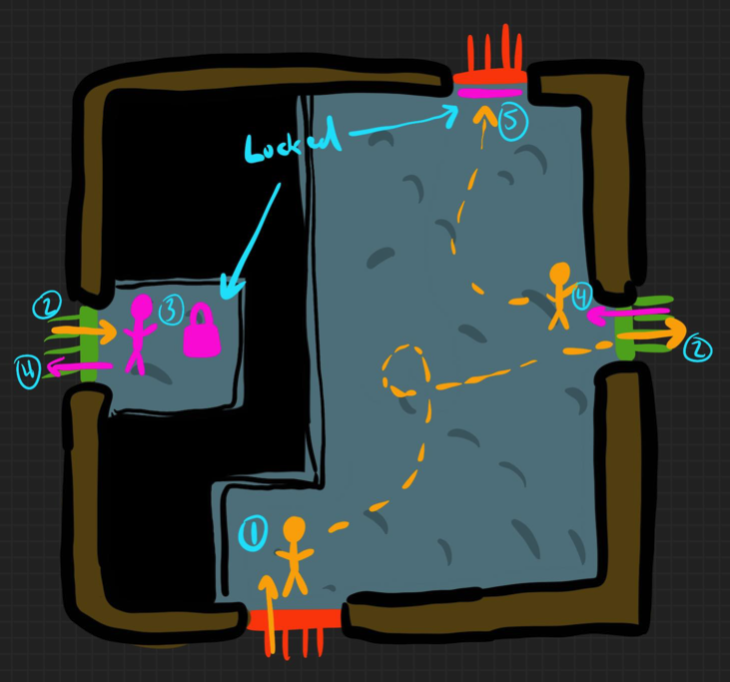
Chris and I took it easy and spent most of the first day bouncing ideas off of each other. I drew some mockups of various kinds of games we could make, one of them being a race track building game and another a world-wrapping game (pictured below).


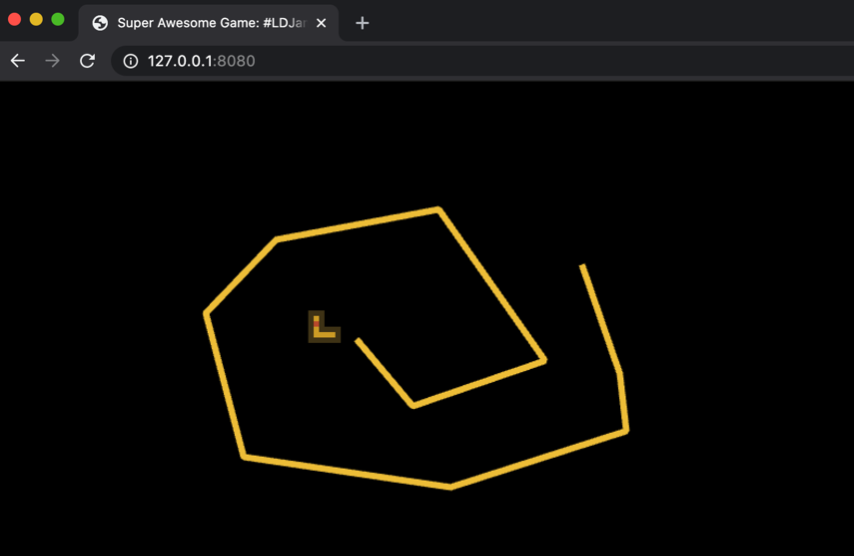
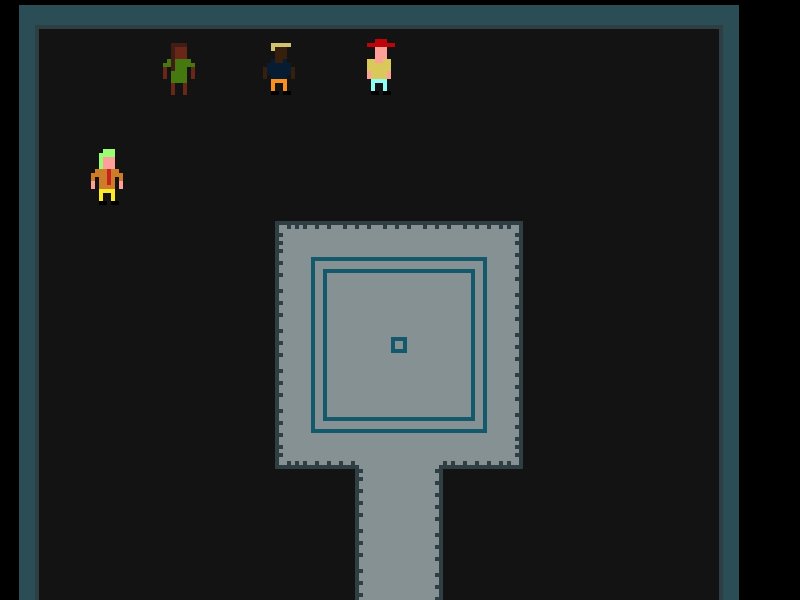
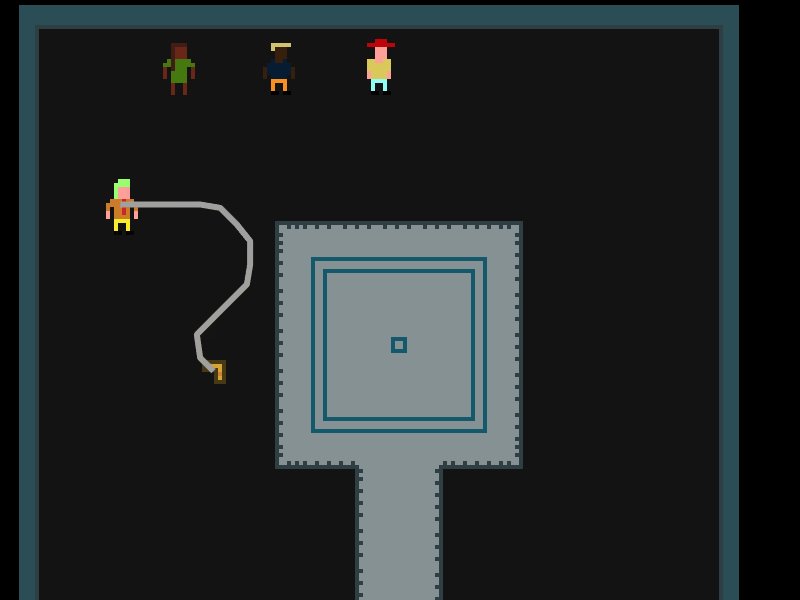
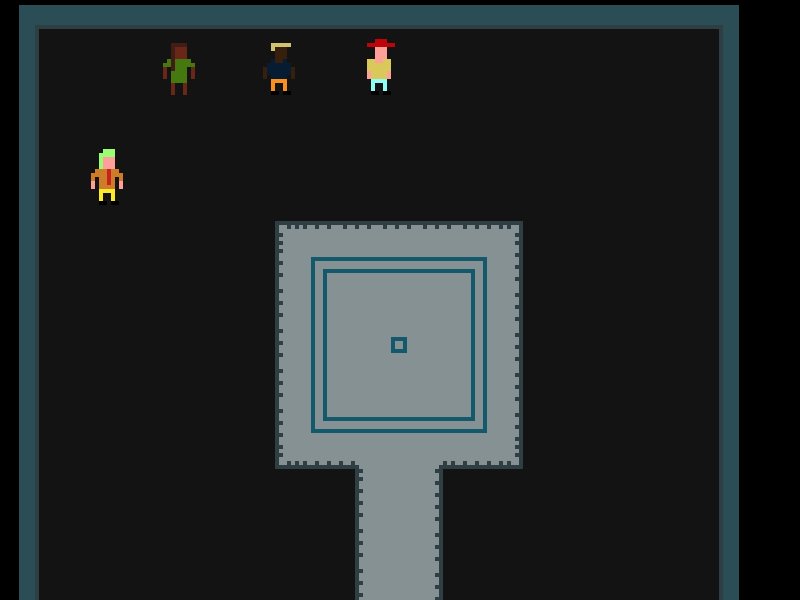
Ultimately we landed on “Overhead shooter where all your projectiles have loop-based movements, like progressively weirder versions of a boomerang”  Within two hours we got our earliest version of the game:
Within two hours we got our earliest version of the game:

Thus Boomie the Boomerang was born.
Day 2: Fleshing out the Basics
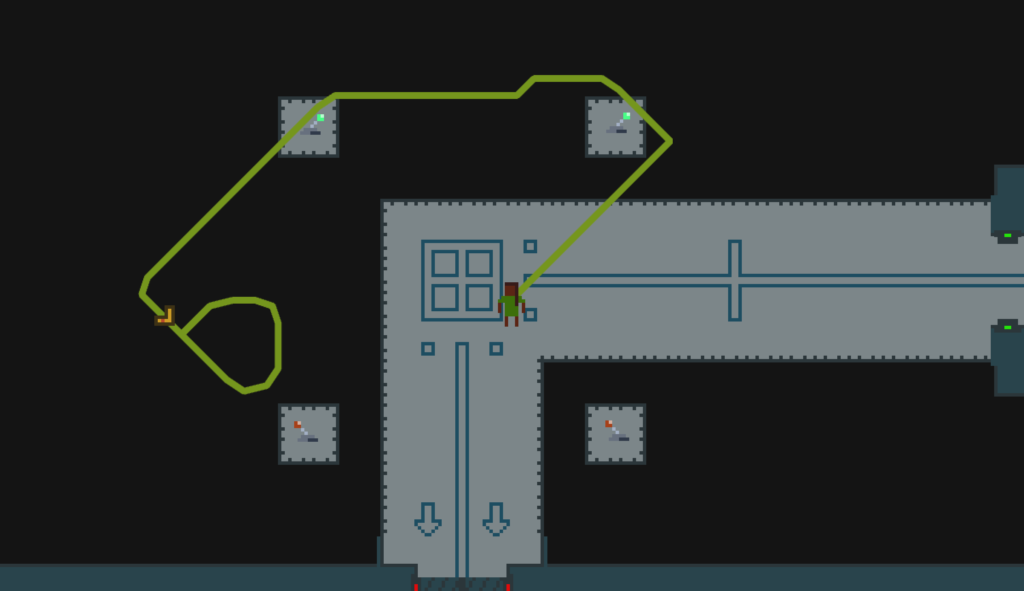
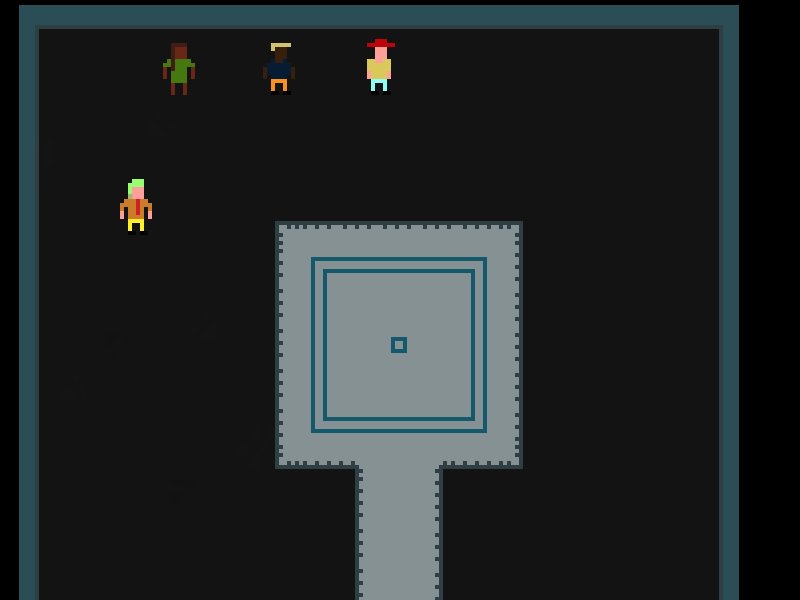
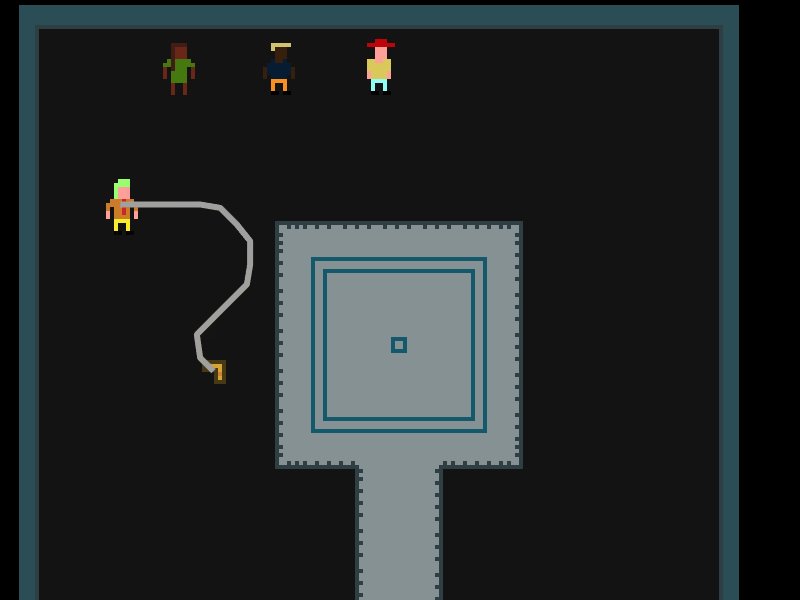
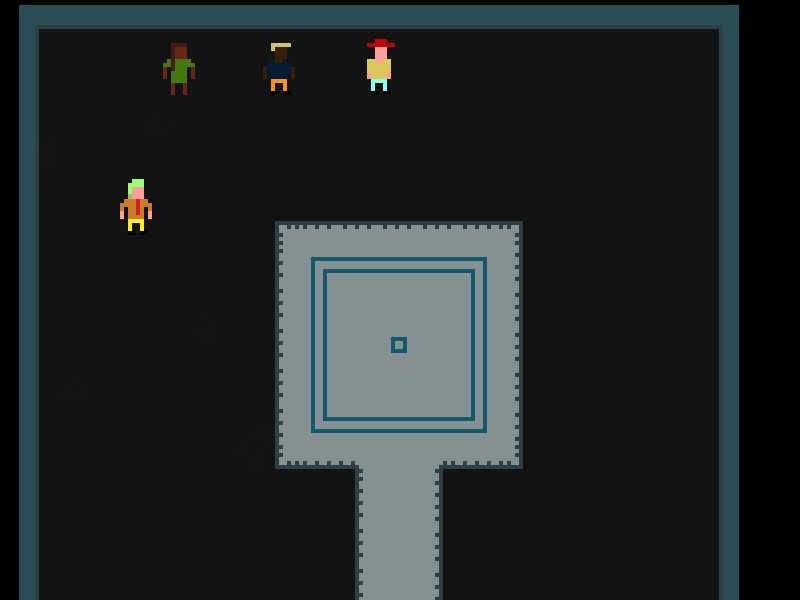
The next morning I created a few character designs and our level tile map and Chris continued work on the logic for throwing boomie. Around the middle of the day we could throw boomie from the player:

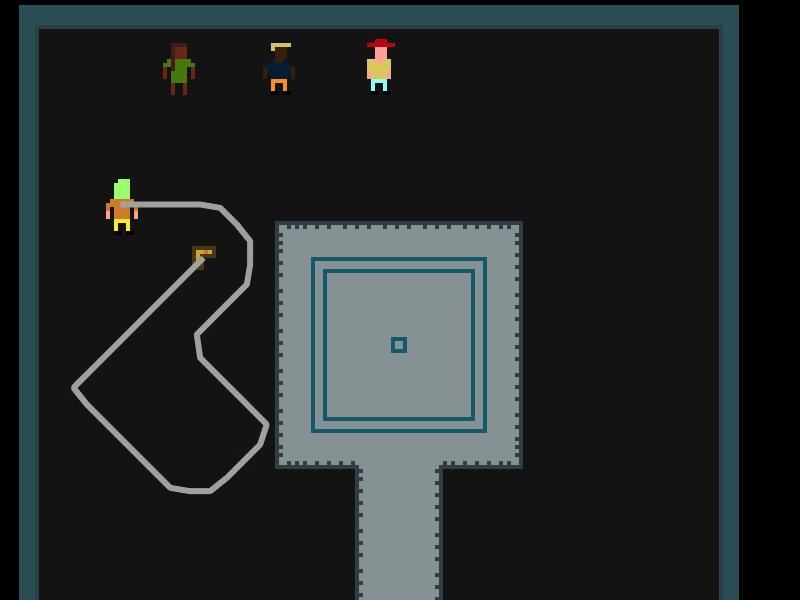
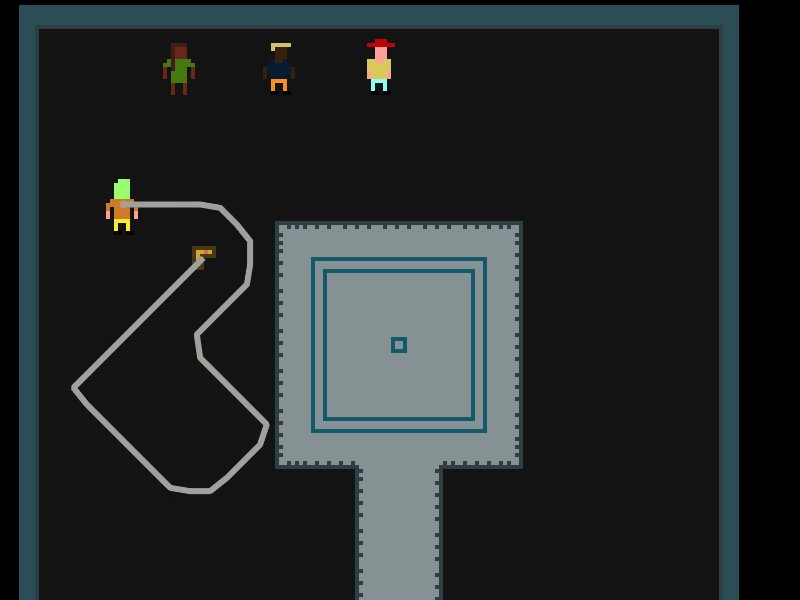
We also got switches and several other basic parts of the game working. Also at some point I added more complex boomie looping logic (self-intersection tests for the loop and multi-path creation).
Day 3: Finalizing Features and Creating Levels
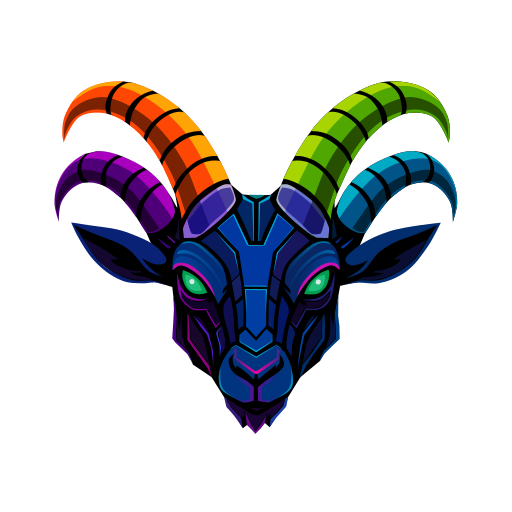
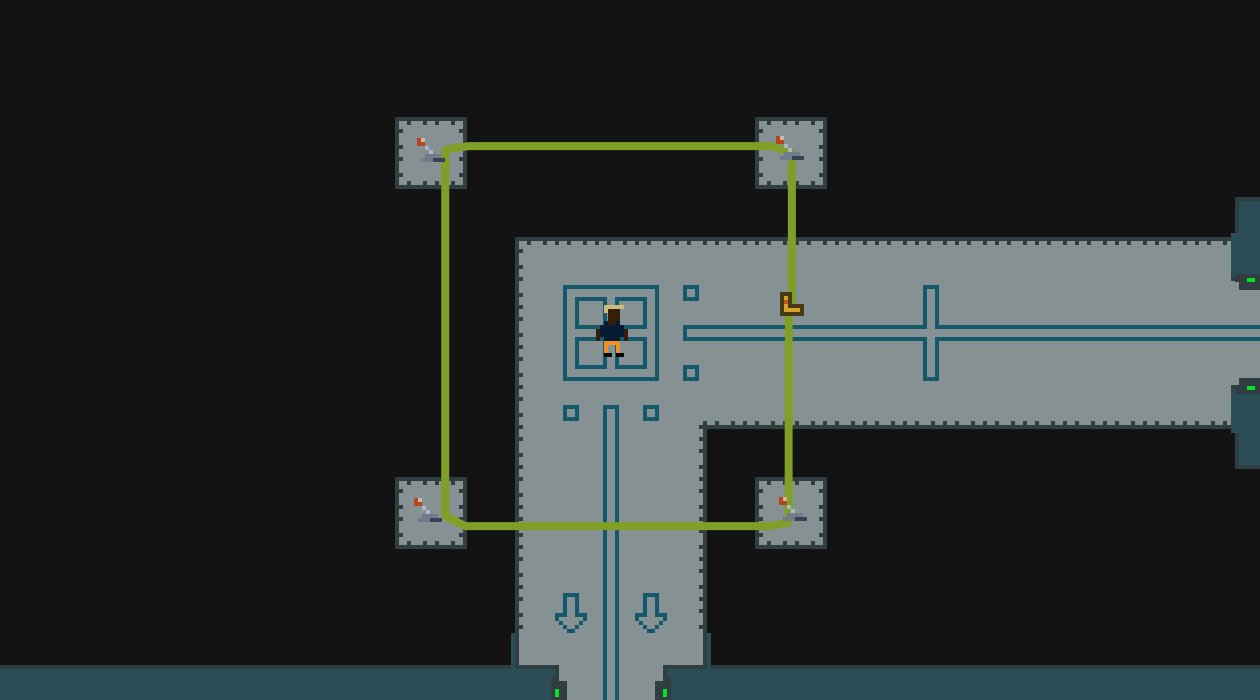
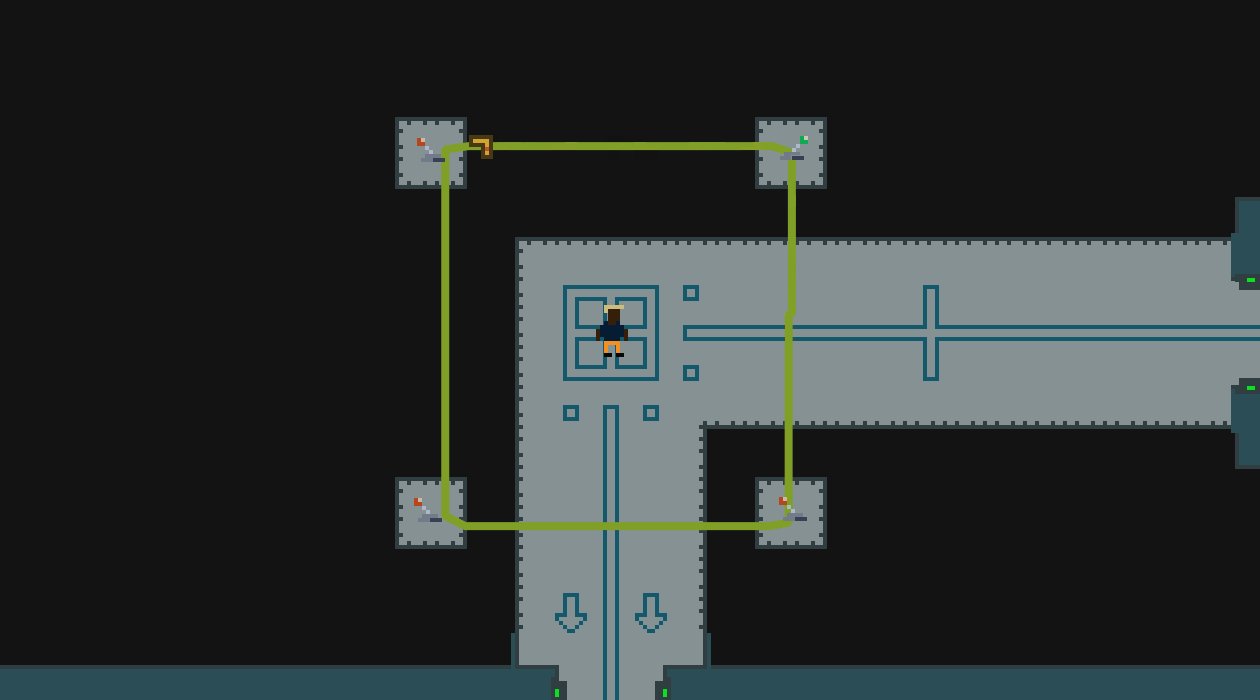
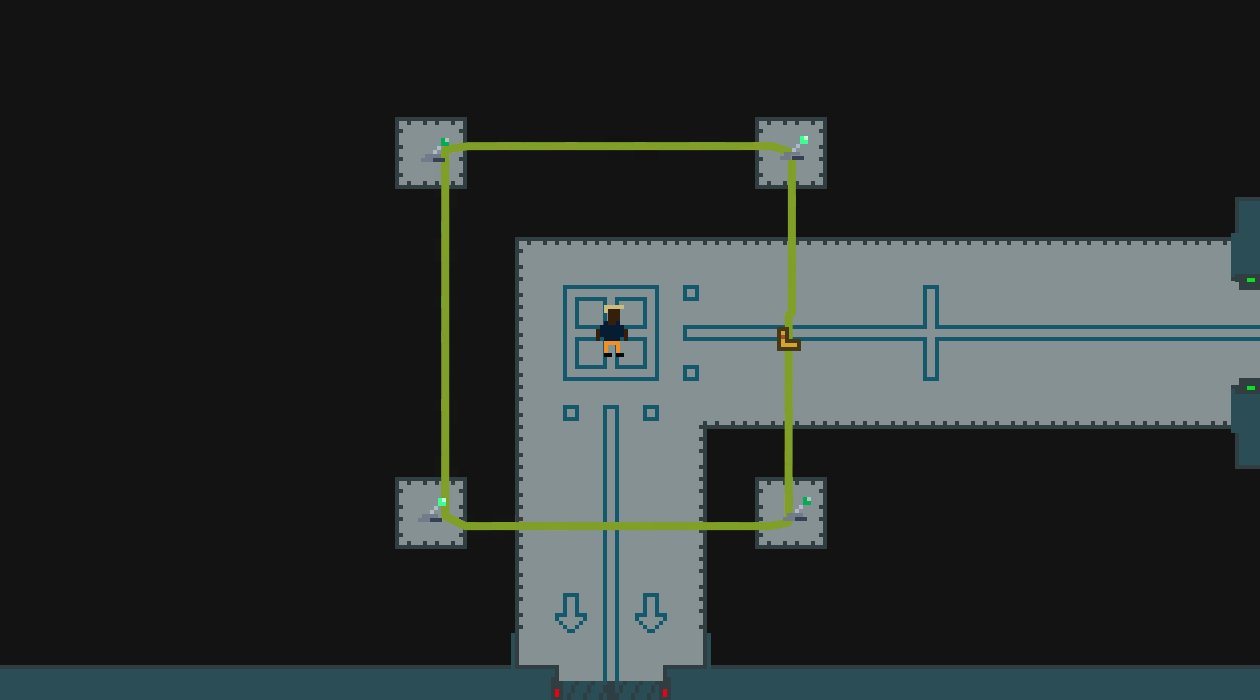
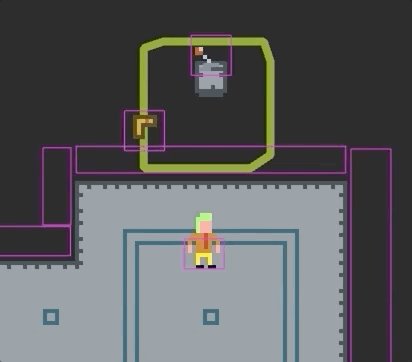
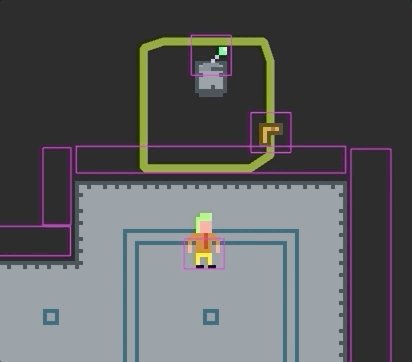
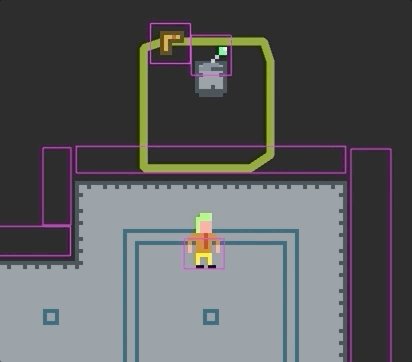
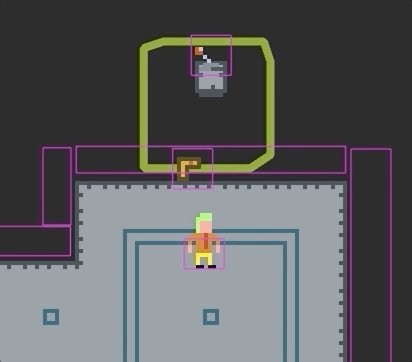
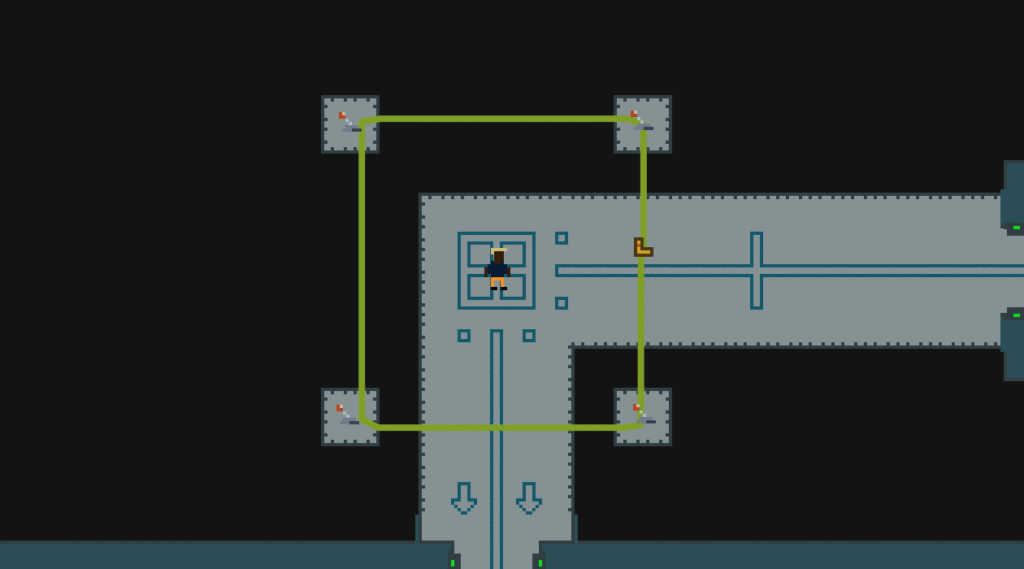
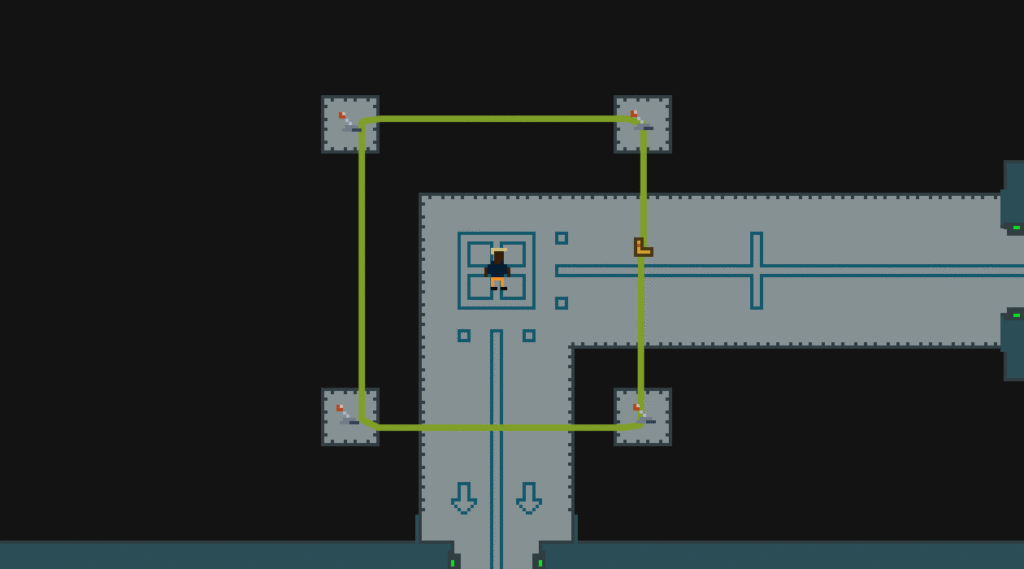
With the Tiled tile map editor, I figured out how to hook up switches to doors:

We finally also landed on our title when one of us said “boomie” out loud during a brainstorm. I went ahead and create a “level 0” to act as the title screen:

One of the big tasks that Chris took on was our “catch on fire mechanic” and the camera swapping between different levels on the map. I built out a destructible box in the meantime and continued to put together puzzles and how things hooked up together. Oh also Chris made some awesome sound fx and music that I really recommend you listen to!
Day 4: Even More Levels / Bug Fixes
On the final day I took a half vacation day from work to help build out the last 3 levels (and the final “end” level) just in time for submission.
As soon as it went up the game was crashing on lots of browsers. The weirdest crash we had was that AdBlockers blocked boomerang.js from loading, so whenever the player completed their first loop the game would crash  Live and learn! Luckily, I think we have found all of the soft-locks and hard-locks.
Live and learn! Luckily, I think we have found all of the soft-locks and hard-locks.

I had a lot of fun and it was great working with Chris. Now time to rate a BUNCH of other games! Please check out our game and let us know if you like it

Dev Log #2: Thoughts on jam tools
by Chris Hall
In the days since the jam ended, I’ve been thinking about the tools @nikolai-shkurkin and I used to make Boomie, and what I would like to carry forward to the next jam. These are some of the tools I personally used on Windows 10. Nikolai did all of the sprites using his new app FTLPaint, coming soon to mobile!
If you use one of these and have any pro tips, please leave a comment!

Gameplay Tools
Phaser 3 – Highly recommended if you have a programmer on your team
Phaser is a native HTML5 game engine geared towards programmers. Overall great, and it doesn’t have a huge learning curve. Phaser 3 docs and examples are vastly improved from last time I tried using it, about 18 months ago. Things I want to try next time: learning the Scene system, and using TypeScript. The worst part of programming Phaser is debugging – certain mistakes don’t throw errors and take ages to track down in javascript. Also, pro tip for Unity people – Vector2 operations in Phaser modify the original vector 😭
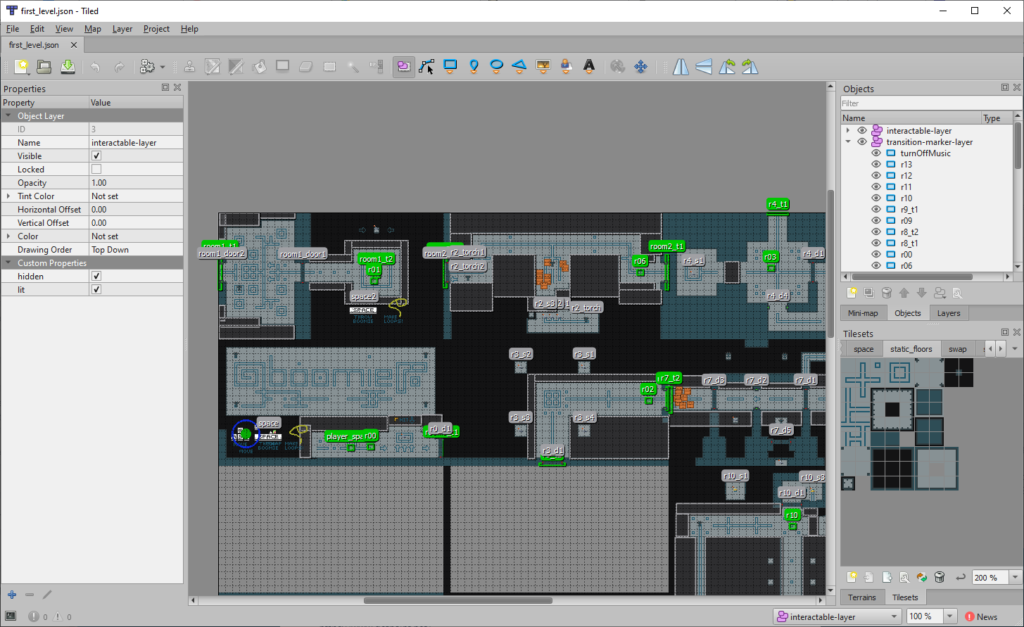
Tiled – Recommended for 2D games if your engine does not have an editor
Nikolai wrote the importer and did almost all of the level design, and I only used it to make a couple of the rooms. The workflow for me was very smooth and visual. It was super easy to go in and make tweaks in the levels too. Tiled is not as integrated as e.g. Unity or Godot’s editor, but really amazing for a platform-agnostic tool. Shocking that it is free as well.

Audio Tools
Bfxr – Highly recommended for game jams, basically no learning curve
Ultra fast. I wish I had actually put more time into the sound effects using other tools and Freesound. But with BFXR I had all sound effects implemented within about an hour. Its crunchy style sounds very appropriate for a pixel art game too. There are a few synth controls towards the bottom that I didn’t have time to learn, so I will give it some practice time before the next game jam.
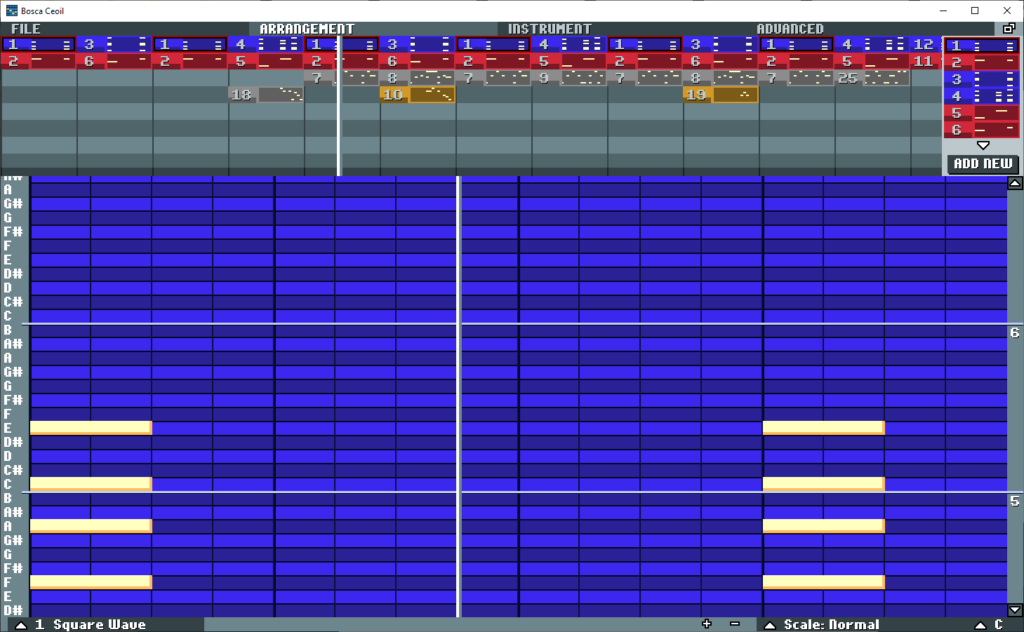
Bosca Ceoil – Highly recommended for game jams or playing around, very small learning curve
https://terrycavanagh.itch.io/bosca-ceoil
I found Bosca Ceoil in Itch’s recommendations on bfxr. This tool is great for tracking music super fast. The controls are very intuitive and simple. Good built in instruments, and there’s a nice low pass filter with resonance that you can put on each instrument. Great options for scales and shuffle tempo. Exporting is trivially easy. My only gripe with this one is there is no undo button, which frustrated me a couple times when I accidentally overwrote my main melody, instead of creating a copy. But if you want to write music fast, and have fun while you’re at it, this is absolutely the way to go.

Audacity – Highly recommended for any audio editing on Windows
This one goes almost without saying. Audacity is a free and incredibly powerful tool for editing sound files. I use it all the time, especially for getting samples from Freesound and combining or tweaking them to create sound effects. Didn’t get to use it a whole lot this time around.
Other Tools
Paint.NET – Highly recommended for non-artists who might need to tweak art assets
Been using Paint.NET for years now. It is a pretty straightforward image editor with great support for layers and transparency, so is great for doing tweaks and edits on PNG images. I sometimes use this to make sprite sheets but it isn’t really built for pixel art, animations, or digital painting – just editing.
Screen2Gif – Highly recommended for…GIFs!
This was not used to make the game, but it is a super easy way to make GIFs of your screen on Windows. Comes with a ton of options for recording and a little built-in editor so you can tweak your loop. I use this at work all the time to show my co-workers what I’m working on, or to record funny software bugs.

Web Server for Chrome – Recommended for testing HTML5 games
https://chrome.google.com/webstore/detail/web-server-for-chrome/ofhbbkphhbklhfoeikjpcbhemlocgigb/
Making HTML5 games typically requires you to host your project on a local web server to load everything right. I found this utility on the Chrome store and it worked super well. You just pick a folder on your computer and press a button, then you can load and play the game as if it was on a website. Next time, if we use TypeScript, I will probably switch back to using Node.js as a system for building and testing. But if not, this will absolutely be my go-to.
That’s all for now. We had tons of fun building Boomie and also playing everyone’s games! If you have any specific tips and tricks for any of these tools definitely leave a comment 😁
Dev Log #3: Games are like Onions?
by Nikolai Shkurkin
In this post I want to talk about how @chris-hall and I went about crafting and executing the design for our game Boomie. Our goal was to produce something that was “complete” and so we took a pretty good chunk of time (about 5 hours) picking and crafting a game design before we wrote any code.
Picking an Idea
Some criteria we used during the selection process:
- Is this idea interesting and fun for us to implement?


- How risky is it to pursue this game idea? (can we make it in the 72 hours? is the idea too vague?)
- How much work is needed to get to “minimally viable product”? (we could submit and it is something)
- Can the game design be easily extended? (we can keep adding new concepts without changing the core mechanic)
- How much time do we have for polish?

We ended up writing around four pages of ideas on our shared Google Doc. Here are a few:
- Toy race cars
 with multiple different track loops that you are skipping between somehow
with multiple different track loops that you are skipping between somehow - What if… the player was literally STUCK IN A LOOP. Like, imagine you are stuck in an innertube and you are rolling down a hill

- Time loop
 murder mystery where you live 60 seconds
murder mystery where you live 60 seconds - (Boomerang) Overhead shooter where all your projectiles have loop-based movements, like progressively weirder versions of a boomerang
We ultimately picked the Boomerang idea because it seemed to have good answers for all of our criteria. One of the main reasons we went with the idea (other than that it seemed fun enough on it’s own for us to implement) was because it seemed like the core mechanic was easily extensible (we had a laundry list of ideas we wanted to attempt to implement).
The Onion of Implementation
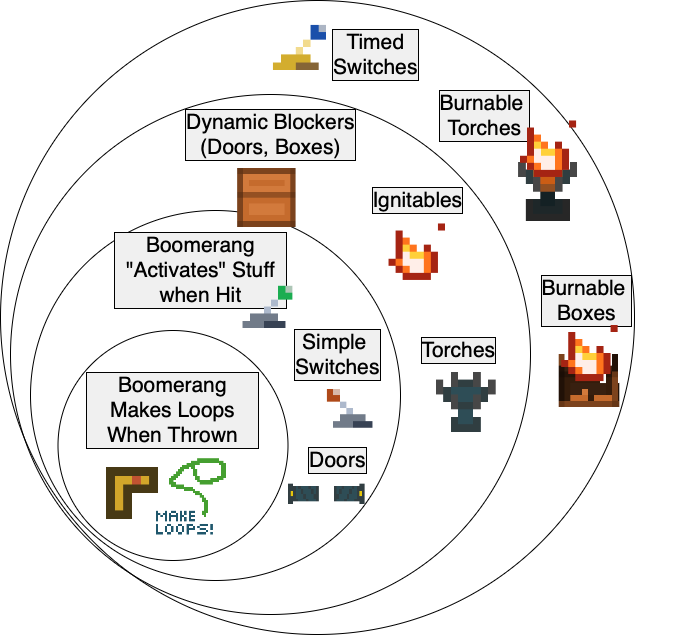
We roughly broke down our order-of-implementation as follows:

Each concentric ring of features gave us the ability to implement the next ring, as well as complement previous ones. Any time we had a new idea we placed it in this mental model of what needed to be done. Importantly, this framework allowed us to keep focused on that task at hand.
At the end of each night we took a break from feature work and implemented some piece of polish (sounds, music, animations, additional assets, level design). By around 9pm Sunday night of the jam we had implemented all of core features in the above diagram and all that was left was making animations, levels, and rounding out any final bugs we found.
I think part of our success in making Boomie was that we carefully thought out a plan and then executed it. As far as I know, none of work we did went to waste!